Créer un diaporama
La première chose que j'ai faite, c'est regrouper des vignettes des photos dans une page et pour cela, j'ai utilisé le module Collage, au résultat particulièrement esthétique. Au départ, un clic sur l'une des photos affichait dans une nouvelle fenêtre la photo pleine taille sur le serveur de image-dream. Il fallait alors refermer la fenêtre et cliquer sur l'image suivante.
L'étape suivante consiste à ajouter des pages dans RapidWeaver, une page pour chaque photo. Ces pages vont mixer du code HTML et du texte. On peut utiliser une page de type "Styled Text" ou comme je l'ai fait, une page "Blocks".
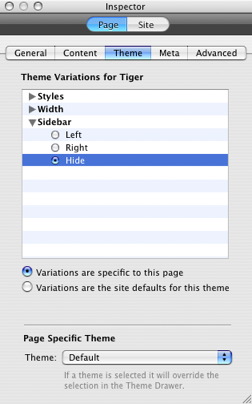
Donc, on ajoute une page avec la page de présentation des vignettes comme parente. Cette page ne sera pas affichée dans les menus du thème (inutile d'encombrer le menu lorsque la page des vignettes sera à l'écran) et la barre de menu ne sera pas affichée lorsque la page de la photo sera présentée (pour que la photo puisse occuper tout l'espace en largeur).


Attention : pour simplifier la gestion du diaporama, il est recommandé de mettre la page des vignettes et les pages des photos individuelles dans le même dossier. Dans ce qui suit, la page des vignette a été nommé "galerie.html" et les pages individuelles photo01.html, photo02.html, etc... Bien sûr, on peut procéder autrement, mais il faut alors adapter ce qui suit en conséquence.
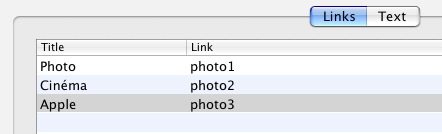
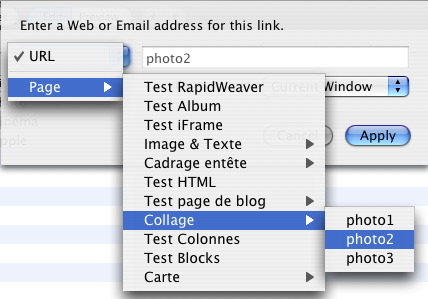
Dans la page des vignettes, un clic sur une image ouvre la page html de la photo correspondante; la gestion des liens dans RapidWeaver facilite cela car on n'est pas obligé de connaître l'adresse finale de la page.


Dans la page individuelle, nous allons entrer le texte suivant :
<img src="http://mapage.noos.fr/agdb/media/banniere.gif" usemap="#banniere" />
Deuxième photo.
<img src="http://mapage.noos.fr/agdb/media/cinema.png" alt="photo2" title="Photo2" />
La première ligne est le code HTML qui va charger la bannière cliquable. C'est une image montrant 3 boutons que nous allons découper en 3 parties, une pour chaque bouton.
Les boutons ont été créés sur le site web Cooltext, puis assemblés en une seule image déposée ensuite sur un site web. L'image est chargée avec une instruction HTML complétée par le paramètre usemap; c'est ce paramètre qui permet de rendre l'image cliquable avec plusieurs liens selon des zones géométriques que nous allons devoir décrire.
Après cette instruction HTML, on peut, par exemple, placer un texte descriptif de l'image.
Enfin, on termine en insérant l'image définitive, soit par une instruction HTML standard comme ci-dessus, ce qui permet de mettre l'image sur une autre site web (image-dream, par exemple), soit directement avec RapidWeaver, ce qui est évidemment plus facile.
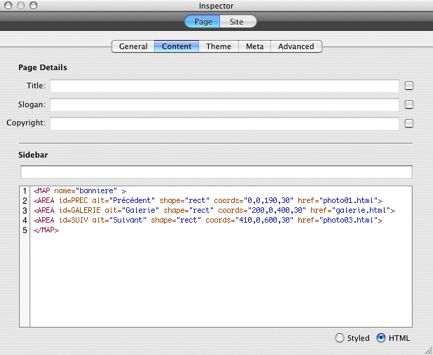
Il reste à décrire les zones de clic pour la bannière. Pour ça, on insère dans la zone "sidebar" de la page le code HTML suivant.
Pour la première photo :
<map name="banniere">
<area id=PREC alt="Précédent" shape="rect" coords="0,0,190,30" nohref>
<area id=GALERIE alt="Galerie" shape="rect" coords="200,0,400,30" href="galerie.html">
<area id=SUIV alt="Suivant" shape="rect" coords="410,0,600,30" href="photo02.html">
</map>
Pour la dernière photo :
<map name="banniere">
<area id=PREC alt="Précédent" shape="rect" coords="0,0,190,30" href="photo02.html">
<area id=GALERIE alt="Galerie" shape="rect" coords="200,0,400,30" href="galerie.html">
<area id=SUIV alt="Suivant" shape="rect" coords="410,0,600,30" nohref>
</map>
et pour les photos intermédiaires :
<map name="banniere">
<area id=PREC alt="Précédent" shape="rect" coords="0,0,190,30" href="photo01.html">
<area id=GALERIE alt="Galerie" shape="rect" coords="200,0,400,30" href="galerie.html">
<area id=SUIV alt="Suivant" shape="rect" coords="410,0,600,30" href="photo03.html">
</map>
Bien sûr, pour chaque page, il faut adapter le nom des pages pour que les photos précédente et suivante soient affichées lorsqu'on clique sur les boutons. L'id des zones est arbitraire, mais il faut indiquer dans le champ "name" le nom de la bannière comme dans le code HTML de la page (voir plus haut).
Ce code HTML est donc inséré comme indiqué ci-dessous en affichant l'inspecteur de la page concernée :

et pour apprécier le résultat, c'est par ici : diaporama